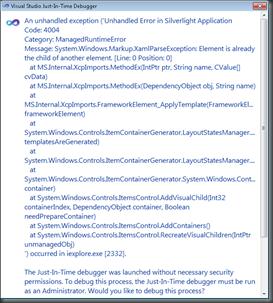
Terrible, apocalíptico. Así me atrevería a calificar este recurrente y opaco mensaje de error que aparece durante la ejecución de aplicativos Silverlight, de forma aparentemente caprichosa y que no proporciona absolutamente ninguna pista qué está sucediendo ni por dónde está fallando.
Unhandled Error in Silverlight Application Code:4004 Category: ManagedRuntimeError Message: System.Windows.Markup.XamlParseException: Element is already the child of another element [Line:0 Position: 0]
Debugar este error es imposible, puesto que se produce durante el parseo de nuestros ficheros XAML y no existe manera de obtener una InnerException más clarificadora. Los foros van llenos de gritos en el desierto clamando por una manera de encontrar el motivo de estos errores.
El post mas interesante acerca de esto parece ser: http://whydoidoit.com/2010/08/30/debug-xaml-element-is-already-the-child-of-another-element/, en que Mike Talbot nos proporciona una herramienta que efectúa un parseo controlado de un fichero XAML, para que podamos invocarla pasándole el XAML sospechoso de estar causando el error. Desafortunadamente, en los casos que he podido probar, el error obtenido sigue siendo críptico y no indica qué elemento lo está provocando.
Llegado este punto tengo que decir que, aunque no existe salvación para la humanidad (por lo menos respecto a este error), siempre nos quedará el recurso de abrazarnos a la fe. La fe en Resharper.
Resharper es una poderosa herramienta capaz de, entre otras muchas cosas, detectar y señalar los potenciales conflictos del código de nuestras aplicaciones, y esto incluye el lenguaje XAML. Desde esta tribuna, os recomiendo conocerlo y familiarizaros con él para evaluar si os merece la pena adquirirlo (recuerdo que es una herramienta de pago).
En el caso de esta entrada, Resharper sí es una salvación. “Element is already the child of another element” suele indicar, en la immensa mayoría de casos, la imposibilidad de cargar un recurso (estilo, plantilla, imagen, etc.). Pero este tipo de conflictos son detectados por Resharper y visibles desde Visual Studio:
Si, en todos los XAML de nuestro proyecto (controles de usuario, ventanas, diccionarios) nos acostumbramos a repasar y corregir las indicaciones (errores –rojo-, advertencias –amarillo- y sugerencias –verde-) y prestamos especial atención a las sugerencias (indicaciones de recursos no encontrados), localizaremos y evitaremos la mayoría de los “Element is already the child of another element”. Cierto es que Resharper puede señalar algún falso positivo en alguna advertencia (en general no detecta el atributo “ResourceKey” y si utilizamos ViewModels definidos como recursos, puede que alguno de ellos no consiga resolverlo), pero compensa sobradamente la enorme utilidad que representa el vigilar que nuestro XAML no enfade al poco descriptivo Silverlight.